Pizza Shop
Github Repository
Project
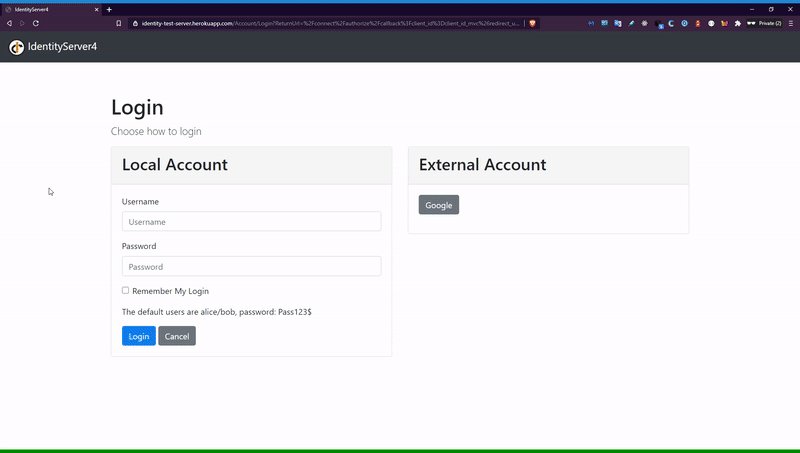
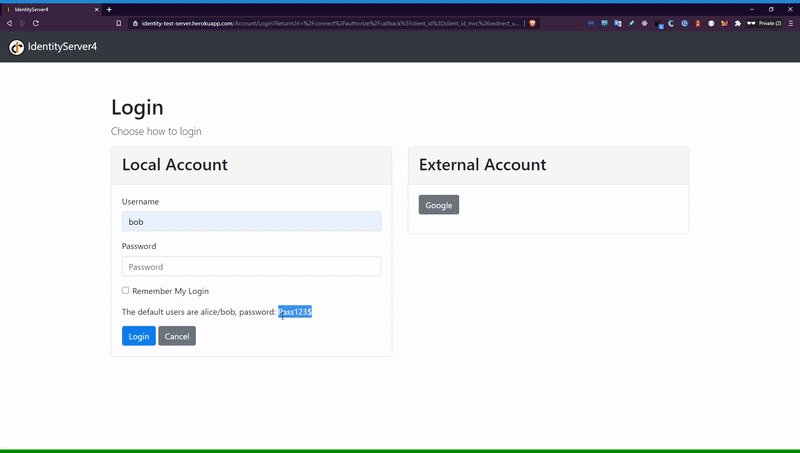
Ordering pizza and side dishes at a fake pizza shop. These days, Oauth2 is used a lot here and there, so I tried using IdentityServer4 for the project. Of course, you won't have to log in to buy pizza.
Motivation
I have studied backend, frontend, and sql so far, but I have not had any experience in releasing a product by integrating these. Through this project, although incomplete, I wanted to gain experience in making products.
And for this project, I used techs I haven't used before. I learned a lot about Docker, Blazor,Bootstrap, and Postgresql from this project.
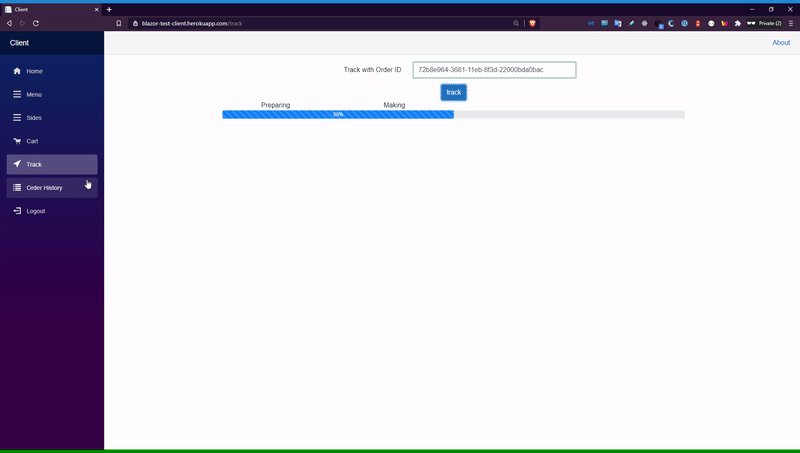
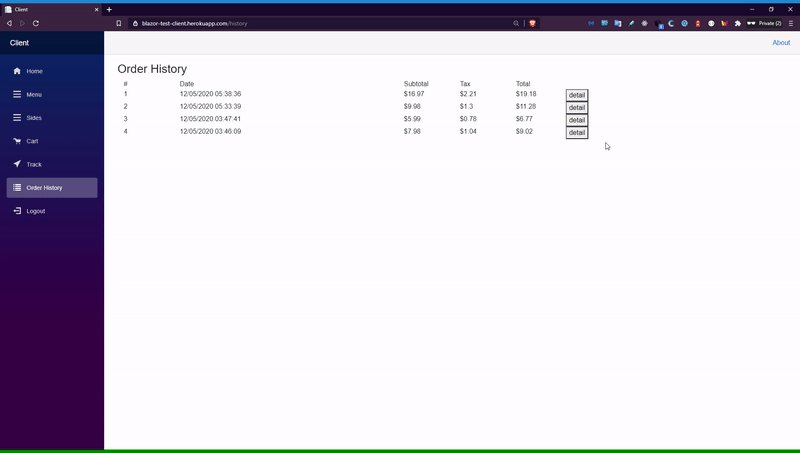
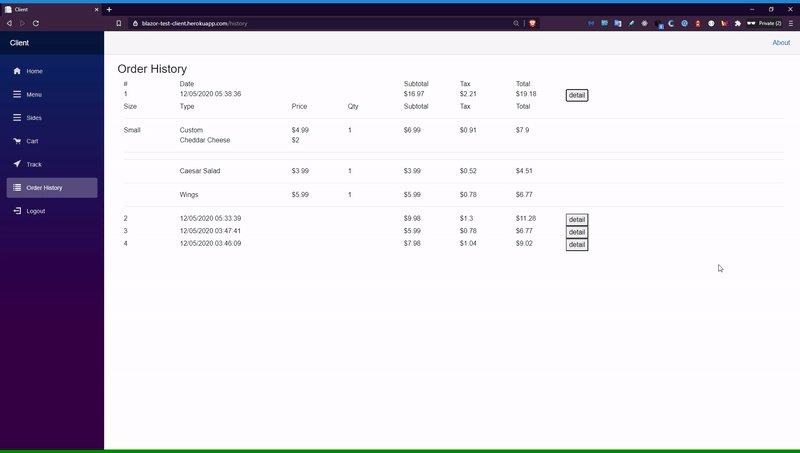
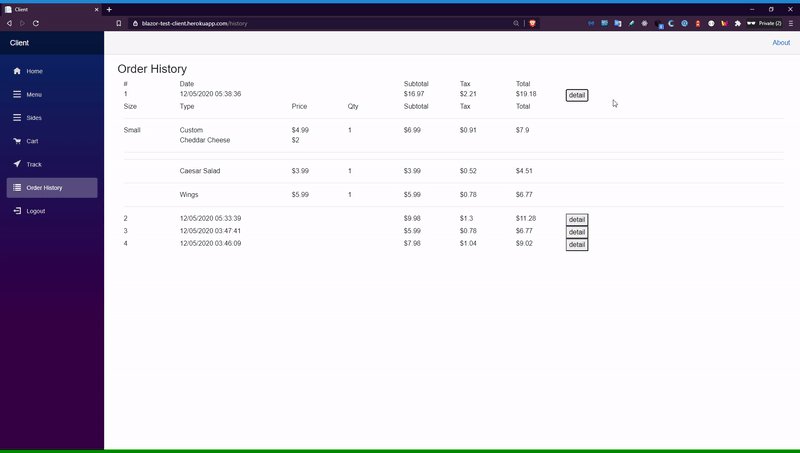
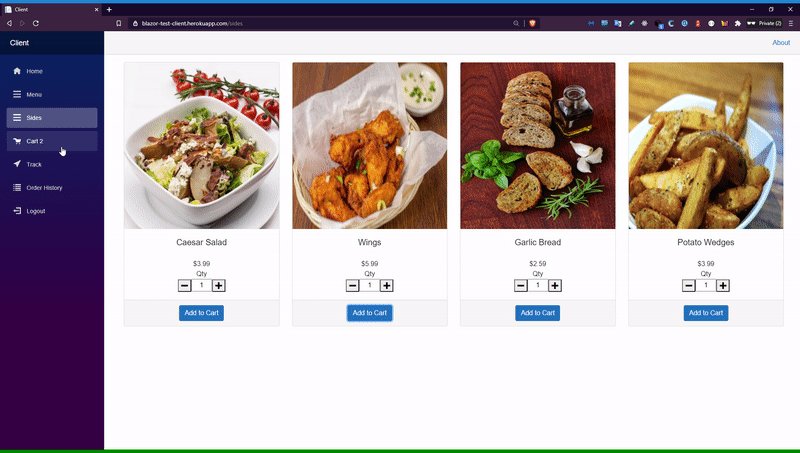
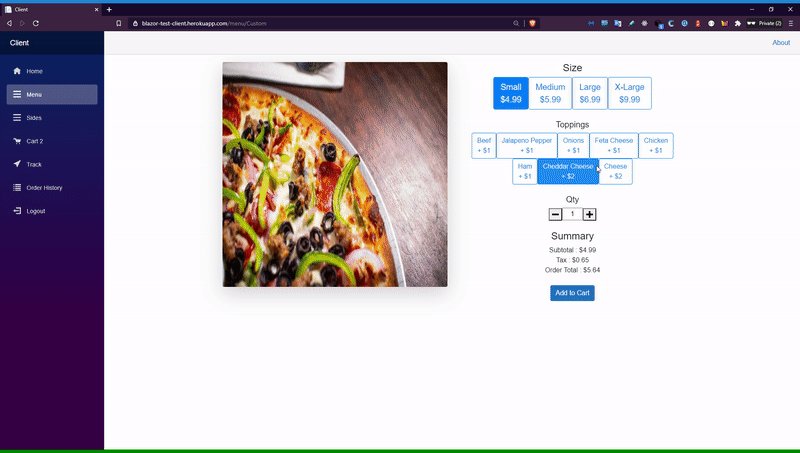
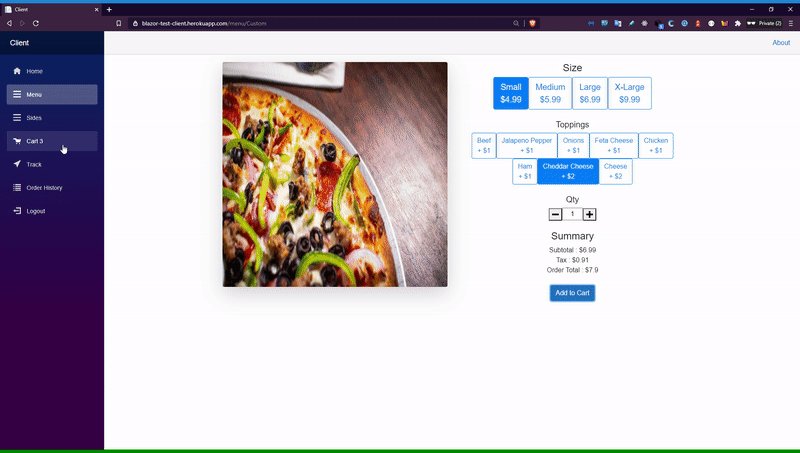
GIF



Tech/framework used
- ASP .NET Core 5.0 Api
- ASP .NET Core 5.0 Blazor(server)
- Identity Server 4
- Entity Framework Core
- Postgres 12.5
- Bootstrap 4
- Docker
Hosting service
Features
API
- Retrive Pizza list
- Retrive Side dishes list
- Create order
- Look up order history
- Track order
CLIENT
- Display Pizza info
- Display Side dish info
- Add items to cart
- Calculate tax and amount paid
- Checkout
- Login
Api Reference
Get methods
api/pizza/type
- get pizza type
api/pizza/size
- get pizza size
api/pizaz/topping
- get pizza toppings
api/pizza/sides
- get side dishes
api/Pizza/Customers/{id}/Orders
- get order history by customer id
parameter: Guid
api/Pizza/Orders/{orderId}
- get order detail by orderId
parameter: Guid
Post method
api/Pizza
- create an order
body
{
"Customer":{
"CustomerId":"7d9ecead-eca1-48b2-8366-784fb1c17c16",
"FirstName":"Bob",
"LastName":"Smith",
"Email":"BobSmith@email.com",
"PhoneNumber":"519-666-7777"
},
"Pizzas":[
{
"Qty":2,
"TypeId":1,
"SizeId":1,
"Toppings":[1,2,3]
}
],
"Sides":[
{
"Qty":2,
"SideId":1
}
]
}